Характеристики свойства
В каких браузерах работает?
| 8.0+ | 2.0+ | 8.0+ | 3.1+ | 1.0+ | 2.1 | 2.0 |
В каких версиях CSS используется?
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| - | + | + | + |
Для чего используется?
Этот псевдокласс позволяет привязаться оформлению текста и текстовых знаков к определенному языку. Под текстовыми знаками подразумеваются кавычки, восклицательный знак и прочее. Псевдокласс записывают только с указанием обазначения языка, с которым должен быть связан конкретный стиль.
Как правильно задавать?
селектор:lang(обозначение языка) { … }
Какие могут быть значения?
Значениями для этого псевдокласса выступают сокращения языков. Считаю необходимым упомянуть наиболее распространенные языки:
- ru — русский;
- en — английский;
- de — немецкий;
- fr — французский.
Пример использования
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Атрибут lang</title> <style> q:lang(de) { quotes: "\201E" "\201C"; } q:lang(en) { quotes: "\201C" "\201D"; } q:lang(fr), q:lang(ru) { quotes: "\00AB" "\00BB"; } </style> </head> <body> <p>Французкий текст: <q lang="fr">Tous les auto-création et promotion de sites</q>. </p> <p>Немецкий текст: <q lang="de">Alle von der Selbsterschaffung und Promotion von Websites</q>. </p> <p>Английский текст: <q lang="en">All of the self-creation and promotion of sites</q>. </p> </body> </html>
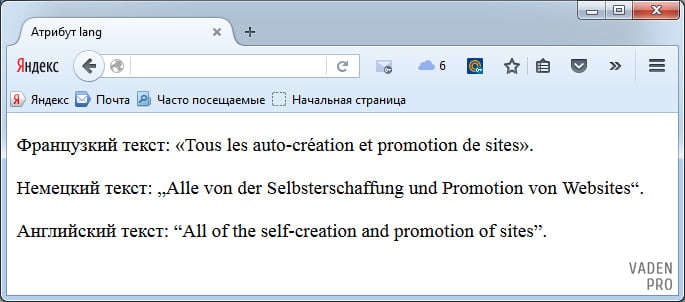
По итогу получаем
Тип CSS свойства:
Псевдоклассы