Характеристики свойства
В каких браузерах работает?
| CSS | |||||||
| 2.1 | 9.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
| 3 | 9.0+ | 1.0+ | 10.5+ | 1.3+ | 3.6+ | 2.1+ | 1.0+ |
В каких версиях CSS используется?
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| + | + | + | + |
Для чего используется?
Отвечает за представление заднего фона в качестве выбранного изображения. Допускается одновременное использование фоновой картинки и цветной заливки, при чем если картинка еще не прогрузилась, то на фоне будет показан указанный цвет. Также если по каким-то либо причинам загрузка картинки не осуществилась, то цвет опять же будет виден.
Как правильно задавать?
background-image: значение;
Какие могут быть значения?
- url - указывает месторасположение рисунка, который выступает в качестве фона. Допустимо использовать как относительный, так и абсолютный путь.
- none - отключает вывод фоновой картинки.
- inherit - повторяет свойства родительского контейнера.
Пример использования
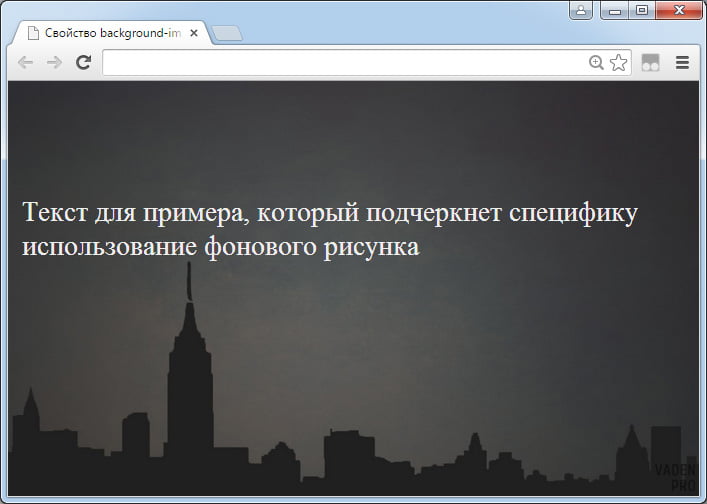
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Свойство background-image</title> <style type="text/css"> body { background-image: url(city.jpg); background-size: 400px; color: #eee; } p { margin-top:65px; } </style> </head> <body> <p>Текст для примера, который подчеркнет специфику использование фонового рисунка</p> </body> </html>
По итогу получаем
Тип CSS свойства:
Цвет и фон